Quante volte ti è capitato di visitare un sito web e perderti completamente, senza riuscire a trovare quello che cercavi?
Può capitare in siti molto complessi, ricchissimi di sezioni e con tantissime sotto-pagine, ma a volte succede anche sui siti web più semplici.
Cosa hai fatto in queste situazioni? Sicuramente, dopo un po’ che cercavi e cercavi, hai deciso di abbandonare il sito, forse perfino ripromettendoti di non tornarci mai più.
E se gli utenti del tuo sito si trovassero in una situazione simile? Ci hai mai pensato?
Hai la certezza che il sistema di navigazione sul tuo sito sia chiara, pratica ed efficace?
Magari per te che l’hai progettato ha una sua logica ben chiara ma, per chi approda per la prima volta sulla tua pagina, orientarsi fra le varie sezioni potrebbe non essere così intuitivo.
Se vuoi:
- evitare di far fuggire i visitatori dal tuo sito,
- offrire loro il modo di raggiungere ciò che cercano nel modo più intuitivo e rapido possibile
- migliorare l’usabilità e l’esperienza utente,
- e anche migliorare il posizionamento sui motori di ricerca (perché anche a Google piacciono i siti web ben organizzati)…
allora leggi questo articolo e scopri quali sono i passi per creare un sistema di navigazione efficace sul tuo sito WordPress.
Definisci una struttura chiara

Prima di rimboccarti le maniche e stravolgere completamente il menu di navigazione del tuo sito WordPress, o di crearne uno completamente inutile, fermati un attimo a riflettere e progettare.
Carta e penna in questo caso sono degli ottimi alleati, ma ti suggerisco di provare ad utilizzare degli strumenti che permettono di creare grafici e mappe concettuali. Adobe Express, Xmind o Mindomo sono alcuni dei migliori servizi gratuiti per farlo.
Crea la tua mappa inserendo al centro il titolo della mappa, ad esempio “Struttura del sito”.
Individua poi le pagine principali del tuo sito, cioè le più importanti, quelle che i tuoi visitatori vogliono trovare immediatamente, qualunque sia la pagina del sito da cui sono entrati. Ad esempio, potrebbero essere:
- Home;
- Blog;
- Prodotti;
- Chi Siamo;
- Contatti.
Aggiungi queste voci intorno al blocco centrale della tua mappa.
Ora pensa a quali sono le pagine direttamente collegate a queste che hai appena inserito. Ad esempio, sotto Prodotti potrebbero esserci le varie categorie di prodotti, così come sotto Blog ci saranno le categorie degli articoli.
Cerca di inserire nella mappa tutte le pagine del tuo sito (non è necessario aggiungere articoli, elementi del portfolio, prodotti ed elementi simili) e organizzale in modo gerarchico. Se hai qualche dubbio, non temere di sbagliare, perché con gli strumenti che ti ho suggerito potrai comunque spostare l’elemento.
Una volta terminato ed effettuati tutti i dovuti aggiustamenti, condividi la mappa con i tuoi collaboratori e i membri del tuo team. Se lavori da solo, chiedi un feedback ad amici e parenti. Ti aiuteranno a capire se la struttura è chiara e ordinata.
Imposta il menu di navigazione

Definita la struttura, è il momento di “sporcarsi le mani” e passare alla pratica.
Prendi la mappa che hai realizzato e crea il menu di navigazione principale, inserendo le voci che hai inserito nel primo livello.
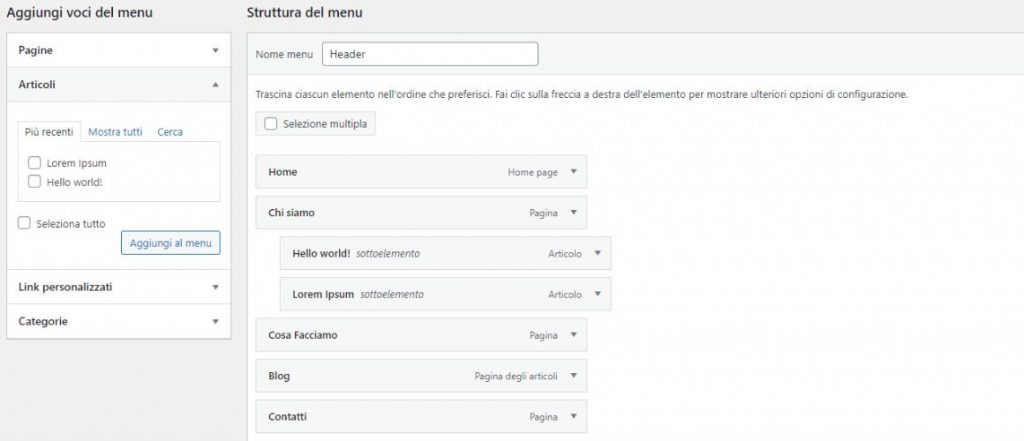
Vai nella sezione Aspetto > Menu della tua Bacheca WordPress.
Qui potrai creare il menu principale cliccando su Crea nuovo menu. Assegnagli un nome e salva.
Quindi, nella sezione a sinistra del contenuto della pagina, vedrai l’elenco di tutte le pagine del tuo sito. Clicca su Mostra tutti per visualizzare l’elenco completo.
Seleziona le pagine da aggiungere e clicca sul pulsante Aggiungi al menu.
Ora potrai selezionare col mouse e trascinare le voci per riordinarle come preferisci. Salva il menu quando hai terminato.
Decidi, quindi, se aggiungere anche le voci di secondo livello, come sottomenu. Se si tratta di pagine che l’utente potrebbe voler raggiungere da qualsiasi punto del tuo sito, allora inseriscile. Se invece costituiscono il punto di arrivo logico di un determinato percorso, puoi anche non inserirle nel menu e far sì che vengano raggiunte da link e sezioni nelle varie pagine.
Per creare un sottomenu, aggiungi la pagina al menu come hai fatto precedentemente, poi selezionala con il mouse e trascinala al di sotto della voce principale, spostandola leggermente verso destra.
Se usi un tema a blocchi, la creazione del menu è un po’ diversa. Leggi la guida al tema Twenty TwentyThree per maggiori dettagli.
Ricorda che il menu di navigazione principale è il punto di partenza per gli utenti che desiderano esplorare il tuo sito. Utilizzarlo per mostrare le categorie principali o le pagine chiave permetterà ai visitatori di trovare rapidamente ciò che cercano.
Evita di includere troppe voci nel menu, altrimenti confonderai gli utenti. È molto meglio preferire un design pulito e ordinato.
Un consiglio extra: evita termini tecnici o ambigui per le voci del menu.
Menu di Navigazione Sticky

Per facilitare la navigazione del tuo sito da parte dei visitatori, una buona idea è quella di utilizzare un menu di navigazione “sticky” (fisso), che rimane visibile anche mentre l’utente scorre verso il basso sulla pagina.
Il vantaggio per l’utente è quello di poter accedere facilmente al menu principale senza dover tornare in cima alla pagina. Se è molto lunga, potrebbe diventare fastidioso scrollare a lungo per tornare in cima.
Con il menu sticky, invece, avrà il menu sempre a portata di click.
Come si crea un menu sticky?
- Con le funzioni del tema – molti temi hanno questa opzione già integrata. Esplora le impostazioni o consulta la documentazione del tema per scoprirlo.
- Con plugin specifici – con il plugin Sticky Menu & Sticky Header ti permette di rendere fisso il menu, ma anche altri elementi della pagina, ad esempio un widget.
- Con un po’ di codice CSS – se hai dimestichezza con il CSS, ti basterà selezionare l’id dell’elemento, o assegnargli una classe, e aggiungere le proprietà “position: fixed; top: 0;”. Se non funziona, potrebbe essere necessario il comando “!important”.
Implementa un Menu di Navigazione Mobile Friendly

Non dimentichiamoci della navigazione da dispositivi mobile! Considera che per la maggior parte dei siti web, le visite da smartphone rappresentano anche il 90% del totale.
A parte il fatto che il tuo tema deve essere perfettamente responsive, e quindi adattarsi alle dimensioni dello schermo, il menu dovrà trasformarsi in un’icona. Cliccandoci sopra, si aprirà l’elenco delle voci.
Ormai quasi tutti i temi includono questa funzionalità già di default, ma verifica che effettivamente l’elenco venga visualizzato in modo ottimale:
- i caratteri devono essere abbastanza grandi e leggibili;
- gli elementi non devono essere troppo vicini fra loro, altrimenti si rischia di cliccare su quello sbagliato;
- non dovrebbe essere necessario scrollare per poter visualizzare tutte le voci del menu;
- se ci sono sottomenu, dovrebbe essere ben segnalato con un simbolo, ad esempio la freccia.
I temi WordPress gratuiti solitamente includono alcune impostazioni per i menu responsive, ma troverai sicuramente molte più opzioni di personalizzazione nei temi Premium.
Link di Navigazione Interni e Breadcrumbs

Ma se un sito ha centinaia di pagine, e il menu non deve contenere troppe voci, come fanno gli utenti ad esplorarlo tutto?
Qui entrano in gioco i link interni, i pulsanti, i banner.
Se vuoi guidare i tuoi visitatori verso determinate pagine importanti, puoi creare degli elementi in evidenza, ad esempio dei widget nella sidebar, che catturino l’attenzione.
Nel testo di pagine e articoli, inoltre, inserisci dei link che portino a contenuti di approfondimento, prodotti, articoli correlati… Evita di inserirli in modo casuale, ma pensa ai link sempre come un valore aggiunto che fornisci al visitatore.
Inoltre, considera l’aggiunta di “breadcrumbs” (briciole di pane), cioè i link che si trovano in genere all’inizio della pagina e mostrano il percorso di navigazione relativo alla pagina in cui si trova l’utente.
I breadcrumbs aiutano gli utenti a capire dove si trovano e a tornare facilmente alle pagine precedenti. Dai un’occhiata al di sopra del titolo di questo articolo. Se vuoi tornare alla categoria a cui l’articolo appartiene, ti basterà cliccare sulla parola [inserire parola della categoria]
Conclusione
Con un sistema di navigazione ben progettato fin dall’inizio, gli utenti esploreranno il tuo sito WordPress con grande facilità e troveranno tutto ciò che cercano. Grazie a una buona struttura del menu e dei link interni, inoltre, esploreranno più sezioni del tuo sito e aumenteranno il tempo trascorso al suo interno.
Ti consiglio, comunque, di monitorare il comportamento degli utenti con strumenti come Google Analytics, in modo da scoprire come interagiscono con il menu e quali sono le pagine visitate. Questo ti aiuterà a migliorare sempre di più l’usabilità del sito e la user experience.

Andrea Di Rocco è il fondatore di SOS WP, una società di esperti WordPress e SEO. Dal 2012 a oggi, Andrea ha guidato il team di SOS WP, insegnando a milioni di italiani come creare qualsiasi sito web in WordPress e fornendo assistenza su siti web a 360°. La sua passione per lo sviluppo web unita alla cura del servizio clienti, hanno reso SOS WP l’azienda di sviluppo WordPress più recensita in Italia su Trustpilot con un rating Eccellente di 4,9 su 5.