Con l’uscita della versione 5.0 di WordPress nel 2018, l’editor di default è diventato quello a blocchi. Addio editor classico! Con dispiacere di molti e felicità di tanti altri.
In questo articolo confrontiamo l’editor a blocchi (Gutenberg) con i due page builder più diffusi, Elementor e Divi.
Cercheremo di capire se il nuovo editor di WordPress può essere in grado di rimpiazzare per sempre i page builder o se non potrà mai reggere il confronto, quali sono i vantaggi e gli svantaggi dei tre metodi per la costruzione di pagine web e qual è l’editor migliore per te.
Differenze tra Gutenberg e i page builder
Prima di osservare da vicino le differenze tra Gutenberg, Divi ed Elementor, facciamo un confronto tra l’editor a blocchi e i page builder in generale.
Innanzitutto, l’editor a blocchi (o Gutenberg) è il sistema di creazione di contenuti già integrato all’interno di WordPress, fa parte del core, del suo codice originario. Non è necessario, quindi, aggiungere plugin per poterlo utilizzare.
Leggi anche “WordPress: Cos’è e come funziona“
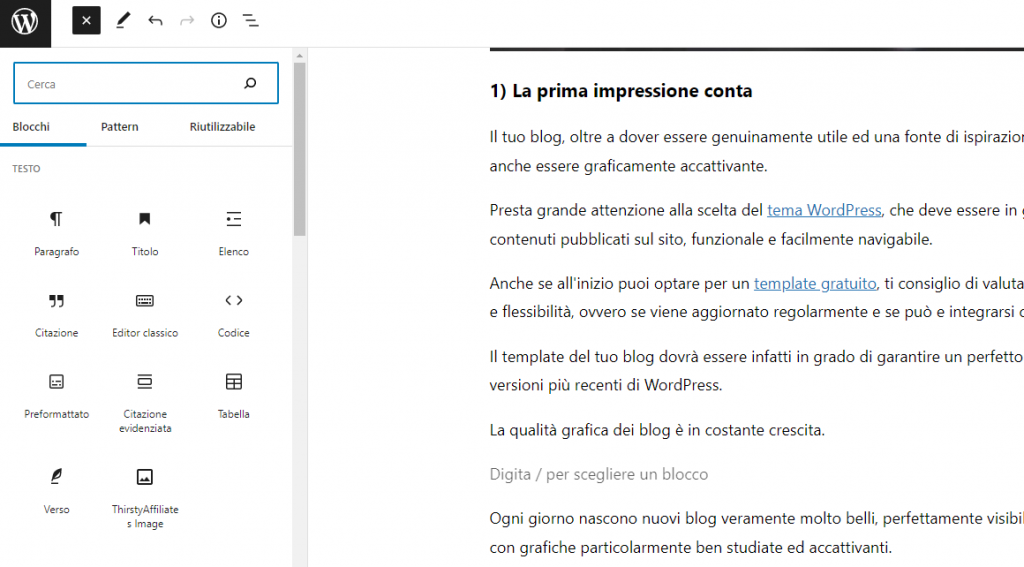
Si basa sull’inserimento di elementi all’interno di pagine e articoli chiamati “blocchi” che hanno diverse funzioni, dal semplice testo fino all’immagine, ma anche file audio, gallerie fotografiche, pulsanti, tabelle…
Il page builder funziona, come principio, in modo molto simile, però ha molte funzionalità in più, in particolare per la gestione della struttura della pagina e per la personalizzazione del suo aspetto. Inoltre, è più semplice da utilizzare perché si basa sulla tecnica del drag&drop, che consiste nell’”afferrare” gli elementi col mouse e posizionarli dove preferisci.
L’editor a blocchi non è un page builder, e questo è evidente sotto diversi aspetti.
Layout della pagina
Per prima cosa, la costruzione della struttura della pagina e il posizionamento degli elementi al suo interno è molto diverso tra Gutenberg e i page builder.

L’editor a blocchi ti permette di creare sezioni e colonne, però i page builder sono molto più flessibili. Entrambi hanno dei template che puoi riutilizzare e modificare come desideri, ma la scelta fra quelli di Gutenberg è decisamente ridotta.
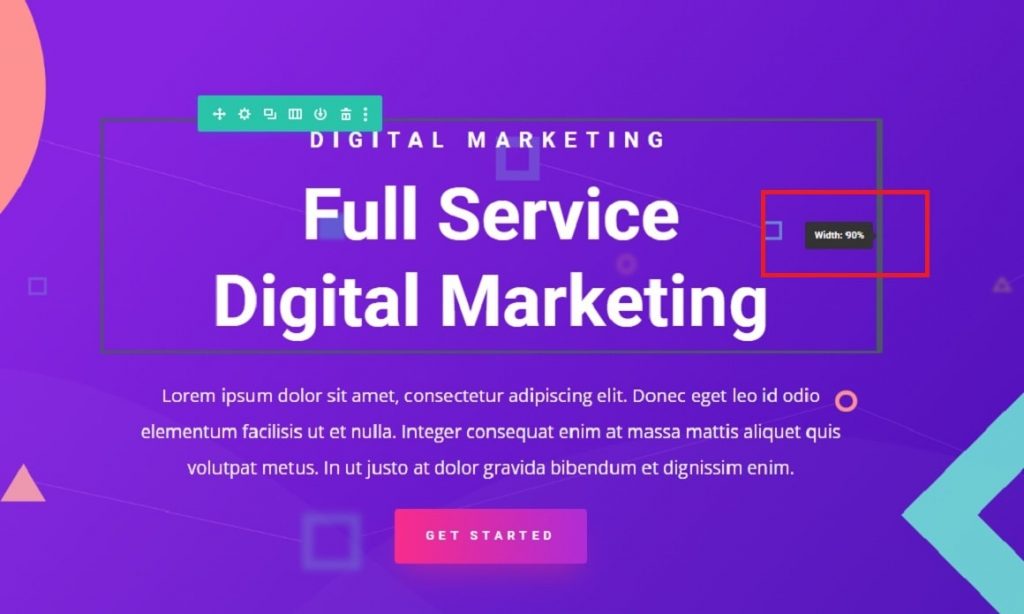
Per quanto riguarda la posizione e le dimensioni degli elementi, inoltre, i page builder permettono di utilizzare il drag&drop, cioè di trascinare l’oggetto nel punto che desideri della pagina, di affiancarlo ad altri elementi, e di ridimensionarlo semplicemente trascinando i suoi bordi.

L’editor a blocchi non prevede questa funzionalità. I blocchi possono essere spostati solo in alto e in basso, e se vuoi ridimensionarli dovrai impostare le dimensioni in pixel o percentuale.
Stile degli elementi

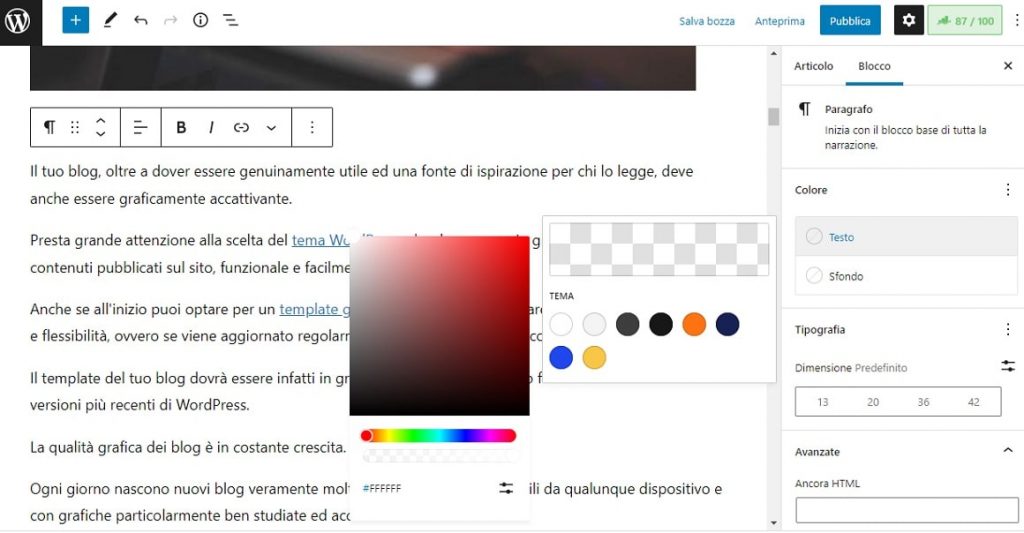
Anche le opzioni di personalizzazione dei singoli elementi sono molto più complete nei page builder rispetto all’editor a blocchi. Gutenberg ti permette di impostare i colori del testo, dello sfondo, le dimensioni e poco altro. Se vuoi applicare altri stili, puoi utilizzare una classe o un id e aggiungere del CSS personalizzato.
Con un page builder, al contrario, hai molte più opzioni: dalle dimensioni ai margini, dalla posizione ai bordi, gran parte delle personalizzazioni applicabili via CSS possono essere fatte anche con le impostazioni dell’elemento, semplicemente con un clic.

Uno dei motivi per cui Gutenberg è meno flessibile rispetto a un page builder ha a che fare con la sua dipendenza dal tema utilizzato. Per quanto tu possa personalizzare ogni singolo blocco, ti accorgerai che, se cambi tema, la pagina e anche i singoli elementi avranno un aspetto diverso.
I page builder, invece, non sono influenzati così tanto dal tema usato. Puoi perfino creare una pagina, cambiare tema, e ottenere lo stesso identico risultato.
Elementi della pagina
Un’altra differenza tra l’editor a blocchi e i page builder è il numero e la varietà di elementi disponibili. Con Gutenberg hai una scelta abbastanza limitata. A seconda del tema usato, o aggiungendo plugin, potresti avere a disposizione nuovi blocchi, per esempio per inserire moduli di contatto, FAQ o tabelle dei prezzi.

I page builder hanno invece una scelta molto più vasta, tra elementi animati e interattivi, contatori, barre di avanzamento, flipbox e molto altro.
Ora che siamo alla versione 6.0 di WordPress, le funzioni di Gutenberg sono cresciute. Infatti, ora è possibile creare anche header e footer, cosa che puoi fare tranquillamente con qualsiasi page builder.
Anche in questo caso, però, non hai molte possibilità di personalizzazione e, a seconda del tema utilizzato, il loro aspetto può essere diverso.

Perché usare l’editor a blocchi?
In linea di massima, dunque, l’editor a blocchi ha meno funzionalità e meno possibilità di personalizzazione rispetto a un page builder, ed è molto più dipendente dal tema.
E allora perché usarlo?
Dalla descrizione che ti ho fatto, sembrerebbe che Gutenberg sia totalmente inutile ed è meglio usare un page builder. In realtà non è proprio così.
Anche se ha meno opzioni di personalizzazione, è comunque un ottimo strumento perché aiuta a creare pagine dall’aspetto professionale ma semplice e ordinato. In particolare, è l’ideale per tutti i siti web che si focalizzano sui contenuti piuttosto che sulla grafica.
È anche molto più facile da usare rispetto ai page builder, perciò è perfetto per chi non ha molta esperienza e vuole comunque ottenere un buon risultato.
Inoltre, il codice generato è molto più leggero e non appesantisce le pagine. Per questo motivo, consiglio sempre ai miei lettori di creare gli articoli di un blog proprio con Gutenberg, e mai con i page builder.
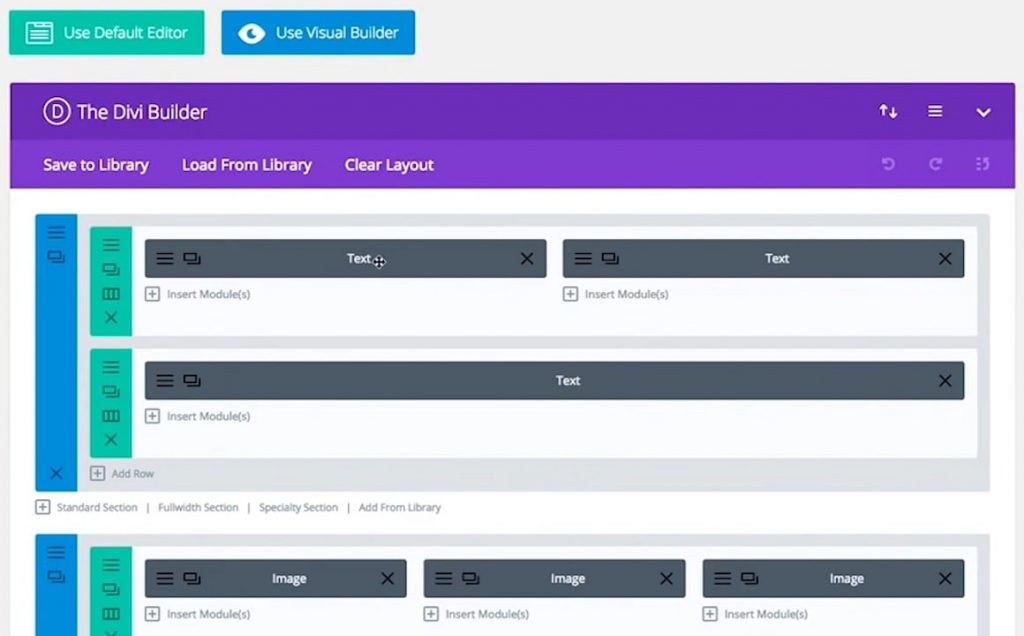
Caratteristiche di Divi e differenze con Gutenberg
Ora concentriamoci sui due page builder più famosi, partendo da Divi.
Innanzitutto, la principale differenza fra Divi e l’editor a blocchi sta nel prezzo. Gutenberg è gratuito e già integrato nel core di WordPress, mentre Divi è un tema a pagamento che include, fra le altre cose, anche il suo ottimo page builder. Il costo è di 89$ all’anno oppure 249$ per la licenza a vita.
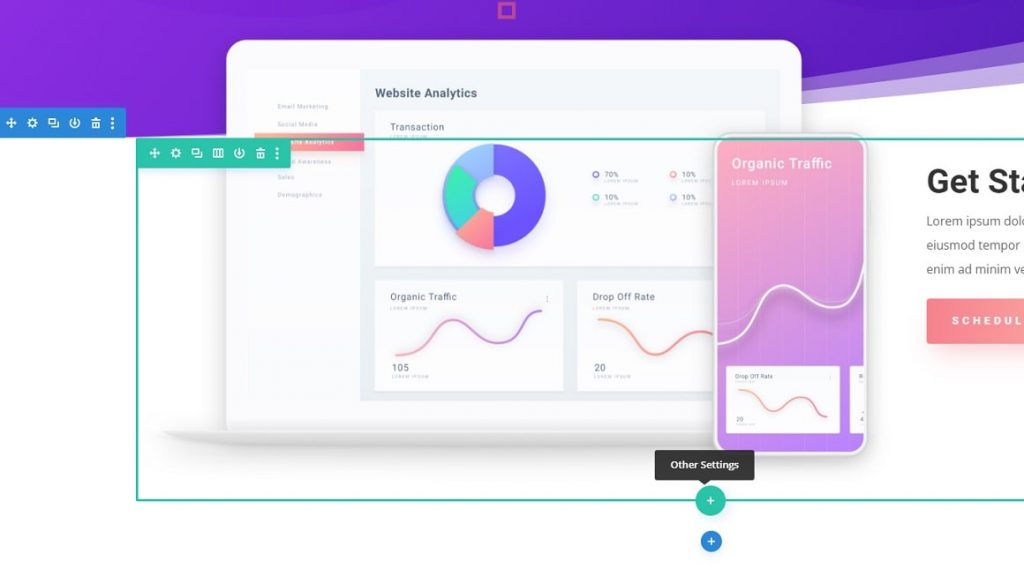
In realtà, ci sono due diversi metodi per la creazione di pagine con Divi. Uno è il metodo “WYSIWYG” (What You See Is What You Get), cioè il sistema che ti permette di modificare direttamente sulla pagina in anteprima. Questo significa che vedi esattamente l’aspetto della pagina mentre fai le tue modifiche.

In pratica, è come se avessi una normalissima pagina web, ci cliccassi sopra e potessi aggiungere elementi, modificare testi e colori, applicare effetti grafici direttamente.
L’altro metodo è quello che ti permette di lavorare invece sulla struttura della pagina, in modo da avere maggiore controllo sulle sezioni, le sotto-sezioni e la disposizione degli elementi al loro interno.

Puoi passare dall’uno all’altro con un clic e continuare il tuo lavoro.
L’editor a blocchi, invece, ti mostra solo il contenuto su cui stai lavorando e l’aspetto reale della pagina non corrisponde esattamente a ciò che vedi nella pagina di modifica. Per questo, hai sempre bisogno di visualizzare l’anteprima e quindi tornare all’editor per proseguire.
Con Divi hai sempre la possibilità di intervenire sui dettagli usando il CSS, direttamente dal punto in cui stai lavorando, perciò, anche se è studiato per la modifica visuale, non è limitato a questo. Gli sviluppatori amano Divi proprio perché possono creare le loro pagine velocemente e allo stesso tempo modificare i codici.
I template disponibili (e totalmente personalizzabili) sono tantissimi:
- 200+ elementi (call to action, slider, gallerie, form…);
- 200+ interi modelli di siti web (per le aziende, e-commerce, siti di salute, eventi…);
- 2000+ modelli di pagine (pagine chi siamo, testimonianze, contatti…).
Gutenberg mette a disposizione solo alcuni modelli di blocchi ed è molto più difficile personalizzarli.
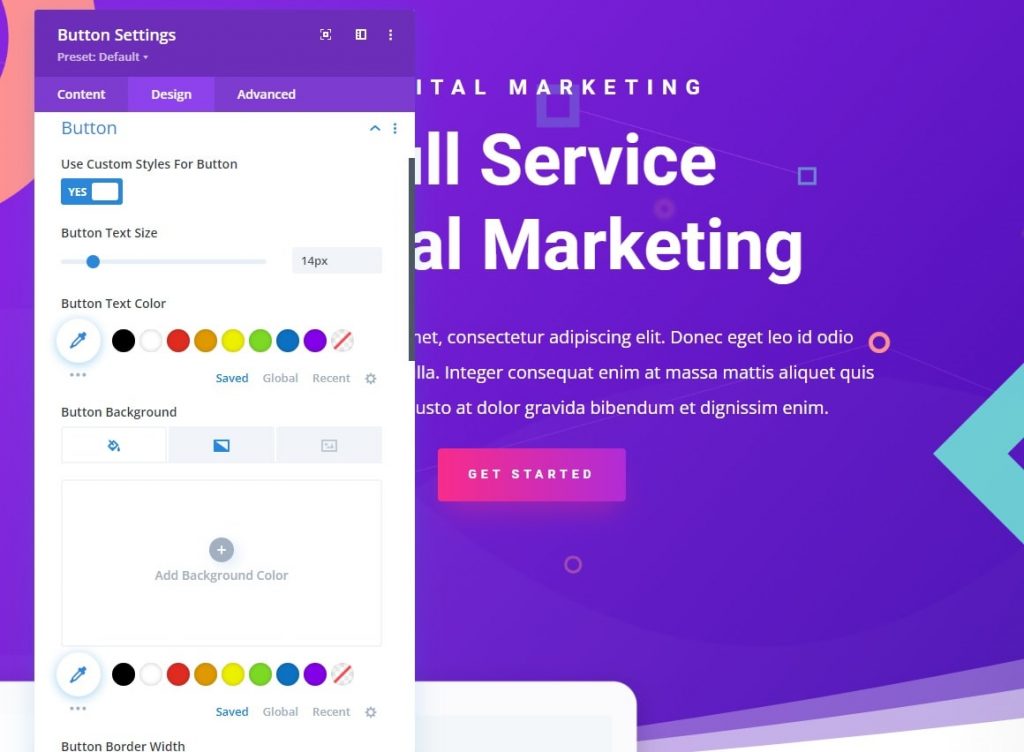
Le opzioni grafiche di Divi sono poi infinite, animazioni, maschere, filtri, ombre… tutto gestibile con grande semplicità e in modo molto intuitivo. Al contrario, l’editor a blocchi non prevede effetti grafici particolari.
Perché usare Divi?
Se il tuo obiettivo è creare delle pagine spettacolari, in cui la grafica ha grande importanza, Divi ti aiuterà a raggiungerlo. Essendo abbastanza intuitivo, grazie al metodo “WYSIWYG”, non è necessario avere tanta esperienza nella creazione di siti web.
Divi è perfetto anche per gli sviluppatori più esperti, dato che include la possibilità di modificare i codici in qualsiasi momento e perfezionare tutti i dettagli della tua pagina web.
Temi di non essere abbastanza creativo per realizzare una pagina dall’aspetto professionale e accattivante? Nessun problema, perché i numerosi template di Divi ti daranno un’ottima base da cui partire.
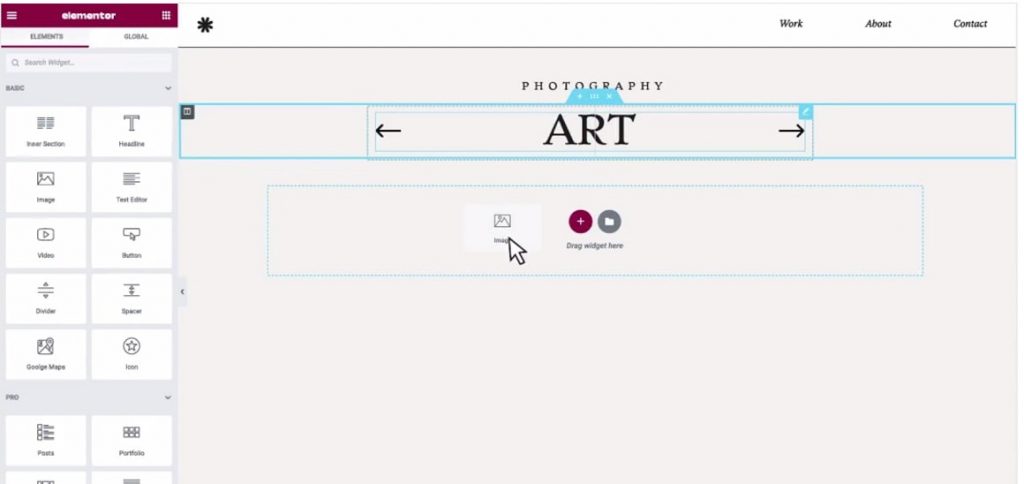
Caratteristiche di Elementor e differenze con Gutenberg
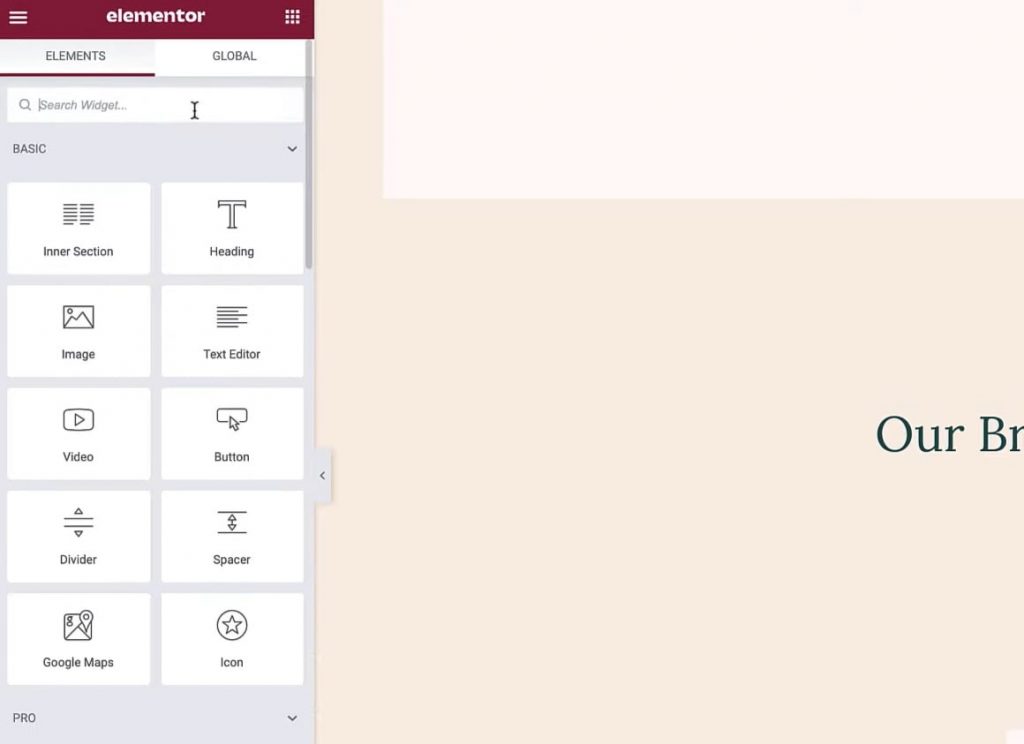
Parliamo ora dell’altro grande page builder per WordPress: Elementor. L’enorme successo di Elementor è dovuto alla sua semplicità, alla possibilità di creare pagine dall’aspetto accattivante e professionale, e dall’esistenza di una versione gratuita.

Molte persone, infatti, cominciano a utilizzare Elementor proprio nella sua versione free, convinti da recensioni e testimonianze di tantissimi utenti.
A poco a poco, però, la maggior parte di essi passa inevitabilmente alla versione Pro: si rendono conto dell’enorme potenziale di questo strumento e non si accontentano, vogliono avere il massimo!
Io per primo capisco questa scelta, amo Elementor Pro e ritengo che sia davvero utile, in particolare per la possibilità di creare header, footer e sidebar e utilizzarle nelle pagine che vuoi.
Elementor Pro costa 49$ all’anno per un sito web, oppure con 199$/anno hai la licenza per 25 siti.
Se non vuoi partire da zero, puoi scegliere fra tantissimi template e perfino attivare un set di colori e di font globali, in modo da utilizzare sempre i tuoi preferiti senza doverli impostare su ogni pagina.
L’editor a blocchi, dalla versione 6.0 di WordPress, ha introdotto molte funzionalità in più anche per quanto riguarda gli stili globali, ma è ancora molto limitato rispetto a quello che offre Elementor.
Fra i template di Elementor disponibili, puoi trovare:
- Sezioni di pagine;
- Landing page;
- Pagine intere;
- Popup;
- Interi set di pagine.

Elementor è perfetto sia per i web designer, sia per gli sviluppatori. Da un lato, infatti, puoi creare un sito web con il live editor senza bisogno di scrivere una riga di codice. Dall’altro, allo stesso tempo, puoi intervenire su ogni aspetto del tuo sito con CSS, JavaScript, PHP o React.
Perché usare Elementor?
Il page builder Elementor è uno dei più facili da imparare ad usare. Se sei agli inizi, puoi tranquillamente creare bellissime pagine partendo da un template. Ti basterà trascinare gli elementi per riordinarli, applicare gli stili che preferisci con pochi clic e ridimensionare gli oggetti semplicemente trascinando i bordi. Se hai esperienza di programmazione, è semplicissimo aggiungere codice personalizzato.
Un altro punto a favore di Elementor è che, se decidi di disattivarlo, il codice rimane pulito, cioè non lascia shortcode come invece capita con altri page builder. Ovviamente perderai tutti gli stili, ma i contenuti rimarranno.
Elementor, infine, ti permette di creare da zero tutto il tema del tuo sito, perciò puoi tranquillamente attivare un tema molto semplice, come il suo Hello Theme, e realizzare il sito web che hai sempre desiderato.
Conclusione
Gutenberg, Divi ed Elementor sono degli strumenti utilissimi e ciascuno di essi ha dei grandi vantaggi. L’editor a blocchi è ottimo per realizzare pagine semplici e ordinate, dove prevale il contenuto rispetto all’aspetto; i page builder sono invece adatti alle situazioni in cui la grafica ha una maggiore importanza.
Ora vorrei proprio sapere cosa usi tu per creare le tue pagine. Hai mai provato un page builder? Credi che l’editor a blocchi potrà mai sostituire Divi o Elementor? Sono curioso di conoscere il tuo parere.

Andrea Di Rocco è il fondatore di SOS WP, una società di esperti WordPress e SEO. Dal 2012 a oggi, Andrea ha guidato il team di SOS WP, insegnando a milioni di italiani come creare qualsiasi sito web in WordPress e fornendo assistenza su siti web a 360°. La sua passione per lo sviluppo web unita alla cura del servizio clienti, hanno reso SOS WP l’azienda di sviluppo WordPress più recensita in Italia su Trustpilot con un rating Eccellente di 4,9 su 5.