L’utilizzo di un carattere tipografico influenza la leggibilità, la fruizione dei contenuti e la qualità estetica di un sito web. Quali sono i criteri da valutare nella scelta dei font?
La scelta del font è importantissima per un sito web. La lettura sul web è molto diversa da quella della carta stampata. Le persone leggono poco online, nella grande maggioranza dei casi si limitano a scorrere rapidamente il testo alla ricerca delle informazioni principali per poi decidere se procedere o meno nella lettura.
Leggibilità e immediata comprensione del testo sono alla base di un progetto web ben realizzato. In quest’ottica la scelta del font dev’essere accurata per garantire una corretta fruizione dei contenuti, armonizzare il testo con la grafica del sito e comunicare implicitamente precisi messaggi agli utenti.
Le categorie dei font
Esistono due macro-categorie di font:
- I font “Sans Serif”, senza grazie cioè privi di tratti terminali decorativi
- I font “Serif”, con grazie
Online si prediligono i caratteri “San Serif” per la loro linearità e facilità di comprensione. Grazie alla loro leggibilità trasmettono un senso di ordine e chiarezza all’insieme.
I font “Serif”, molto utilizzati per la carta stampata, possono essere utili sul web per titoli o sottotitoli oppure esprimere creatività ma solo quando il contenuto da leggere non è molto lungo.
Altri tipi di font
- Font Monospace
Nei font monospace tutte le lettere hanno la stessa larghezza. Sono font poco utilizzati online perché poco attivanti. - Font Calligrafici
Sono caratteri che simulano la scrittura a mano. Sono molto eleganti e danno un tocco di personalità al sito web ma sono poco leggibili. Questo tipo di font è adatto per piccole parti di testo come testimonianze e citazioni o per siti particolari legati ad eventi o matrimoni. - Font Moderni
Sono font morbidi con angolature smussate e rotondità accentuate. Sono facili da leggere e si adattano facilmente ad ogni soggetto dando un tocco di eleganza alla pagina - Font Display
Sono i font in stile vintage che possono veicolare un’idea di semplicità, genuinità, originalità e nostalgia. Vanno bene se usati nei titoli o sottotitoli per catturare l’attenzione dell’utente.
La psicologia dietro i font per un design moderno e d’impatto.
Forse non ci hai mai pensato ma il tipo di font che scegli per il tuo sito web può tramettere uno specifico messaggio ai tuoi utenti.
Crazy Egg ha realizzato un’interessante infografica che riassume la psicologia nascosta dietro ad ogni categoria di font. La scelta del carattere da usare sul proprio sito web dovrebbe infatti partire dalla definizione del messaggio che si vuole veicolare.

Vuoi mostrare che la tua attività è tradizionale e affidabile? Potresti optare per un carattere Serif semplice e chiaro per i testi unito ad un calligrafico per i titoli.
Vuoi dare un effetto di eleganza, stile, ricercatezza? Potresti usare un carattere moderno Sans Serif unito ad un calligrafico per citazioni o parti del testo in cui vuoi veicolare l’attenzione.
Tanti font, tante opportunità
Con SiteBuilder, la soluzione di Register.it per creare siti professionali e completi senza conoscenze tecniche, hai a disposizione tantissimi font per personalizzare il tuo sito web come meglio credi.
Dal serio al sofisticato, dal creativo al divertente i numerosi font disponibili su SiteBuilder ti permettono di veicolare il tuo messaggio online in maniera coerente e accattivante.

Scelta del font, qualche consiglio.
La scelta dei font da usare all’interno del sito web deve legare insieme 3 esigenze distinte: l’immagine che vogliamo trasmettere della nostra attività, la leggibilità della pagina e l’integrazione del font con la grafica del sito in modo da creare un effetto d’insieme armonico e gradevole.
Ecco 3 utili consigli:
1. Tutto con moderazione, inclusi i font.
Cerca di non utilizzare più di 3 font diversi nel tuo sito per non creare confusione. Ad esempio potresti utilizzare uno “creative sketch” oppure “outline font” per i titoli (H1, H2 e H3) per attirare l’attenzione, e optare per un font più ordinario per i paragrafi in modo da semplificare la lettura del testo.
2. Leggibilità prima di tutto
Ricordati che lo scopo principale di un font è quello di essere letto, quindi ok a font leggibili e leggeri per i testi e spazio alla creatività per i titoli.
Come abbiamo visto nelle 6 linee guida per migliorare l’usabilità del tuo sito il nemico numero uno della leggibilità è il “muro di testo”. Scegli il font giusto ma ricordati anche di scrivere i tuoi testi usando questi piccoli accorgimenti.
- Organizza il testo in paragrafi.
- Separa gli argomenti con titoli e sottotitoli.
- Allinea il testo a sinistra e non usare il giustificato.
- Usa il grassetto per evidenziare parole e concetti importanti
- Usa la punteggiatura in modo corretto senza abbondare con punti esclamativi o puntini di sospensione.
3. Controlla l’effetto finale
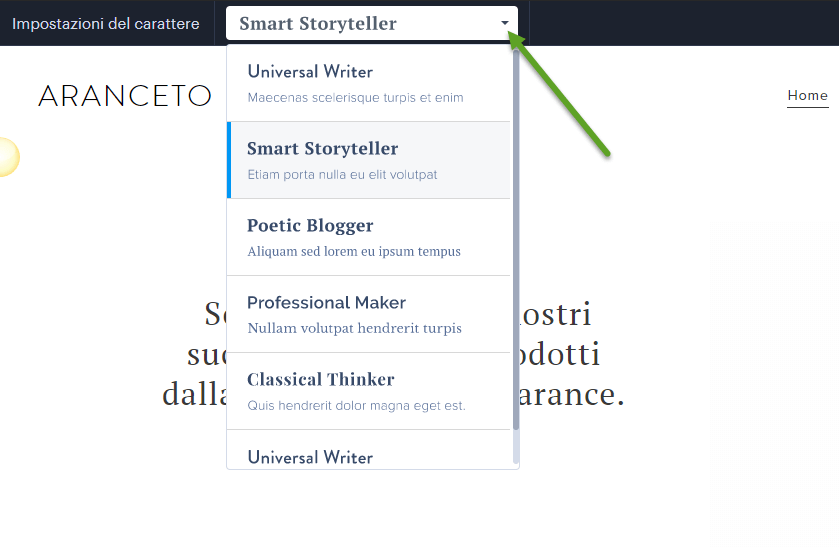
Prima di scegliere definitivamente i tuoi font imposta i caratteri utilizzando le impostazioni di “Progettazione generale”. In questo modo potrai renderti subito conto se i caratteri che hai scelto sono visualizzati in modo coerente in ogni elemento del sito.
Vuoi saperne di più? Prova gratis la nostra soluzione Simply Site ed inizia a dare vita alle pagine del tuo sito web.

Copywriter, Marketing Specialist e Communication lover. Da sempre appassionata ai libri e alla scrittura, mi occupo di creare contenuti per il web ma non posso rinunciare al mio primo amore: la carta e la penna! Fuori dal web viaggio, cerco di tenermi in forma e soprattutto faccio la mamma.