Ebbene sì, nella giungla di privacy e GDPR, anche Google Fonts ha il suo ruolo. Questa notizia ti sorprende? Certo, ti chiederai come sia possibile che un semplice font possa violare in qualche modo la privacy degli utenti che visitano il tuo sito web.
Il problema con Google Fonts non riguarda i cookie, perché non viene installato nessun cookie, bensì l’API web Google Fonts. Questo è ciò che succede:
- L’utente visita un sito dove sono installati i Google Fonts;
- Il browser invia una richiesta all’API web di Google Fonts;
- I server di Google ricevono gli indirizzi IP degli utenti per poter soddisfare la richiesta;
- L’API restituisce i fogli di stile e i file di caratteri necessari per visualizzare il font richiesto.
Nonostante Google dichiari che “non registra né archivia gli indirizzi IP e li elimina immediatamente dopo aver trasmesso il carattere all’utente richiedente”, questo dato viene acquisito senza il consenso esplicito dell’utente, andando dunque contro alle normative europee sulla privacy.
Puoi tranquillamente continuare ad utilizzare i Google Font su WordPress, ma bisogna fare qualche modifica tecnica affinché tutto risulti a norma. Ecco come puoi procedere.
Nota: le informazioni presenti in questo articolo sono fornite a puro scopo informativo e non costituiscono parere legale. Ti consigliamo di rivolgerti a un professionista per una consulenza specifica.
Installare Google Fonts in locale sul tuo hosting

Il metodo più rapido per rendere Google Fonts a norma GDPR è l’installazione in locale dei font sul tuo spazio web. Questa procedura è semplicissima, perché richiede l’uso del pratico plugin OMGF.
Questo plugin non appesantisce il tuo sito web, anzi, lo rende più veloce perché riduce le richieste DNS e il Cumulative Layout Shift. È inoltre compatibile con i principali temi e plugin, ma ti suggerisco di consultare la documentazione di OMGF per accertare la compatibilità con gli strumenti che usi.
- Installa e attiva il plugin dalla tua bacheca WordPress;
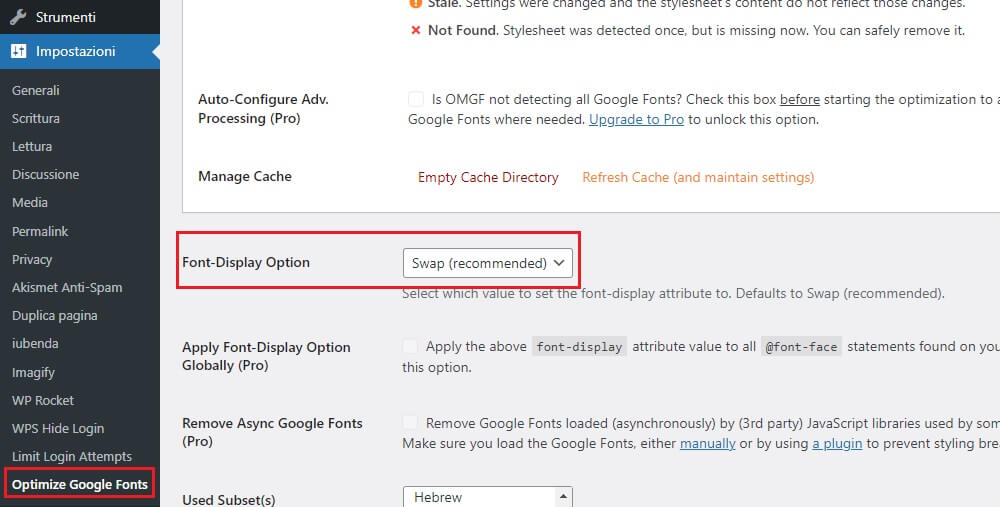
- Accedi alla sezione Impostazioni > Optimize Google Fonts per configurare il plugin;
- Nella tab Optimize Fonts, alla voce Font-Display Option seleziona Swap.

A questo punto puoi già salvare le impostazioni e i Google Font che usi sul tuo sito verranno ottimizzati.
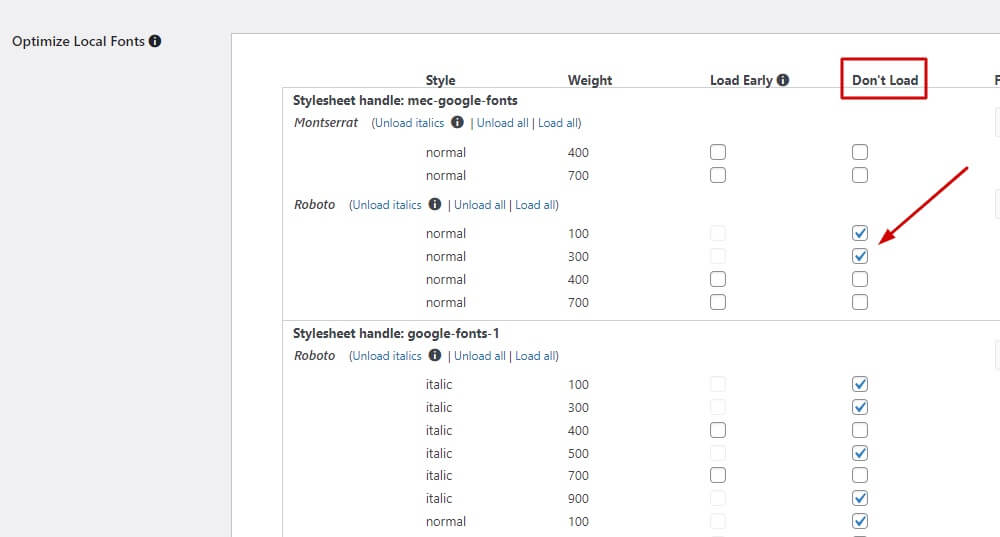
Per una configurazione più ottimale, vai nella sezione Optimize Local Fonts. Qui trovi una lista di tutti i Google Fonts utilizzati e puoi decidere di non caricarne alcuni. Per esempio, se sai che non usi il font Roboto con peso 100, puoi attivare la casella Don’t Load per ottenere qualche miglioramento nelle prestazioni.

Problemi con OMGF e gli iframe
Questo plugin è sicuramente fantastico ma, purtroppo, c’è una situazione particolare in cui non può esserci d’aiuto. Si tratta del caso in cui utilizzi un iframe nel tuo sito, come per esempio il widget di Google Maps o un video YouTube incorporato nella pagina. OMGF non può gestire i font di risorse esterne, perché ha accesso solo al tuo server.
In questo caso, hai due opzioni:
- rimuovere l’elemento incorporato;
- bloccare l’elemento con un cookie banner (e quindi richiedere il consenso dell’utente per visualizzarlo).
Come assicurarsi che OMGF stia funzionando
Per accertarti che il plugin stia svolgendo il suo lavoro e il tuo sito stia usando i Google Fonts a norma GDPR, bisogna fare un piccolo lavoro di indagine nel codice.
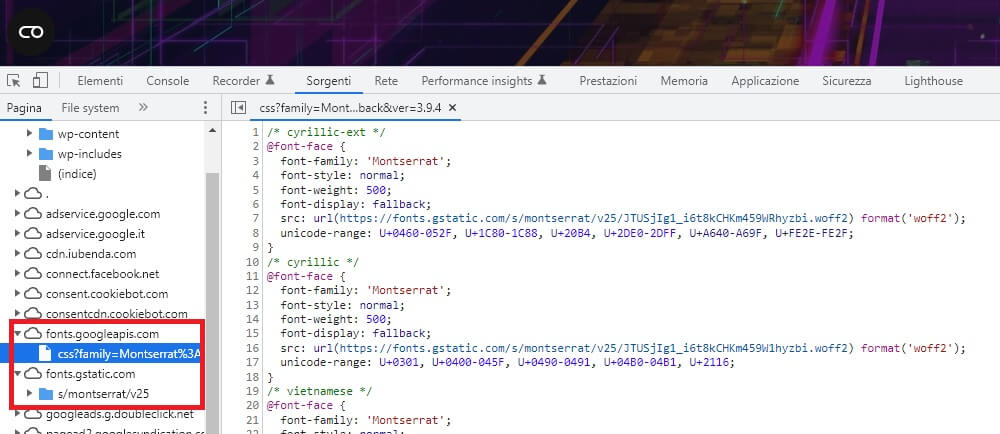
Quando i Google Fonts sono caricati dai server di Google, il codice sorgente delle tue pagine includerà un tag HTML <link> in cui l’attributo “href” conterrà la stringa fonts.googleapis.com oppure fonts.gstatic.com.

Quando, invece, OMGF è attivo e configurato correttamente, questi tag non saranno presenti nel codice.
Usa la funzione Visualizza sorgente pagina o Ispeziona elemento del browser cliccando col tasto destro del mouse sulla tua pagina per verificare se siano presenti o meno.
Alternative a Google Fonts
Molti sviluppatori e gestori di siti web stanno iniziando ad abbandonare i servizi di Google, proprio a causa degli innumerevoli problemi di privacy. Se anche tu preferisci fare affidamento su un servizio che nasce già privacy-oriented, anziché impazzire dietro a plugin e configurazioni, ho un interessante consiglio per te.
Puoi passare a Bunny Fonts, un servizio gratuito simile a Google Fonts, ma completamente a norma GDPR.
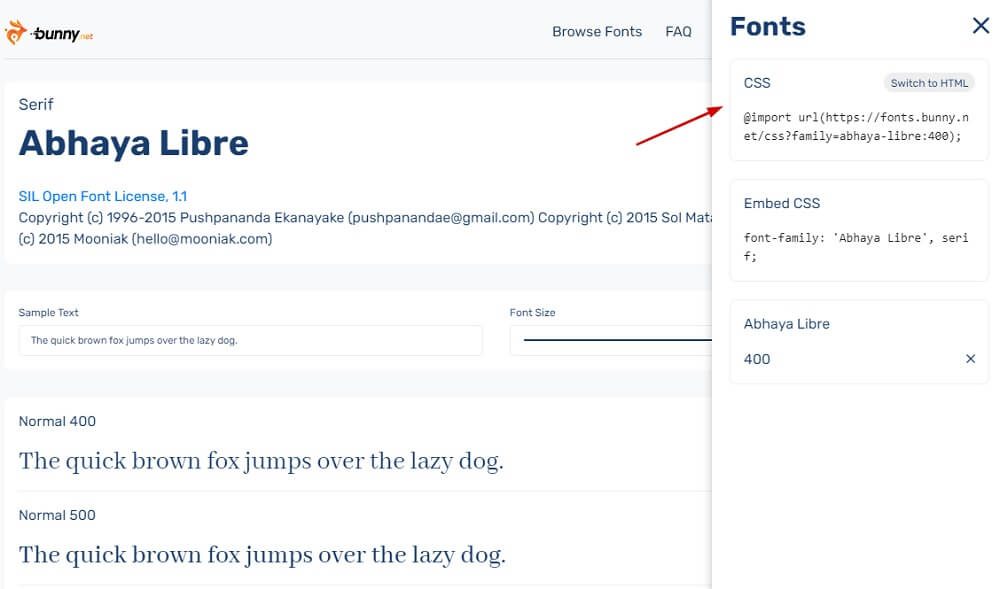
È possibile implementare i Bunny Fonts sul tuo sito web manualmente, utilizzando i codici generati dalla loro piattaforma:
- Scegli il font che preferisci;
- Clicca sul pulsante Add variant;
- Copia il codice e incollalo nel tuo sito:
- Se usi il codice CSS, la stringa generata andrà inserita nel file style.css del tuo tema;
Se preferisci usare il codice HTML, clicca su Switch to HMTL e incolla questo codice nella sezione head del tuo sito.

Se invece vuoi renderti le cose ancora più facili, installa sul tuo sito WordPress il plugin Replace Google Fonts with Bunny Fonts, che svolgerà per te tutto il lavoro in automatico.
Ti consiglio, però, di utilizzare questo plugin in un ambiente di test e assicurarti che l’aspetto delle tue pagine ti soddisfi.
Conclusione
Le normative sulla privacy e il GDPR hanno messo in difficoltà molte persone che lavorano online, e sicuramente scoprire che anche uno strumento diffuso come Google Fonts non sia a norma GDPR non ha fatto piacere a nessuno.
Fortunatamente, esistono delle soluzioni pratiche e piuttosto semplici da adottare.
Tu usi i Google Fonts sul tuo sito? Quale sistema hai attuato o intendi attuare per renderli a norma?

Andrea Di Rocco è il fondatore di SOS WP, una società di esperti WordPress e SEO. Dal 2012 a oggi, Andrea ha guidato il team di SOS WP, insegnando a milioni di italiani come creare qualsiasi sito web in WordPress e fornendo assistenza su siti web a 360°. La sua passione per lo sviluppo web unita alla cura del servizio clienti, hanno reso SOS WP l’azienda di sviluppo WordPress più recensita in Italia su Trustpilot con un rating Eccellente di 4,9 su 5.




